是在redux-saga和react-redux环境下
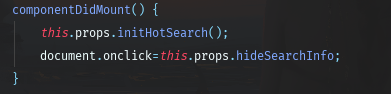
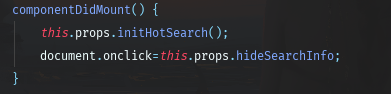
步骤一: 给document绑定事件

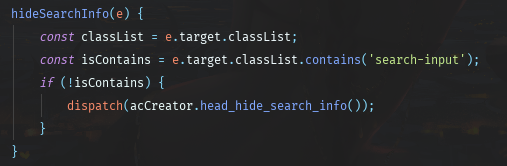
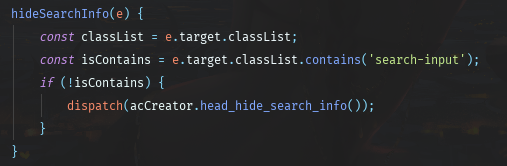
步骤二: 构建hide函数

步骤三: 给元素内子元素点时不需要隐藏它的方法加上阻止事件冒泡事件, 这样就不会冒泡到顶层的document
e.nativeEvent.stopImmediatePropagation();
本文共 212 字,大约阅读时间需要 1 分钟。
是在redux-saga和react-redux环境下
步骤一: 给document绑定事件

步骤二: 构建hide函数

步骤三: 给元素内子元素点时不需要隐藏它的方法加上阻止事件冒泡事件, 这样就不会冒泡到顶层的document
e.nativeEvent.stopImmediatePropagation();
转载于:https://www.cnblogs.com/rushAvenda/p/10162111.html